Even the most popular websites often offer more features and options on their desktop versions than their mobile counterparts. Thus, knowing how to switch to the desktop version of a website on your iPhone becomes necessary.
Whether you’re looking for more functionality, a better layout, or dealing with compatibility issues in certain web applications, here’s how to request a desktop site on an iPhone or iPad.
How to request a desktop site in Safari on an iPhone
Requesting a desktop site in Safari on an iPhone used to be a two-step affair. However, with the arrival of iOS 18, iPhone users now need to go the extra mile. Here’s what the process looks like now:
- Open Safari and go to the website whose desktop version you want to access.
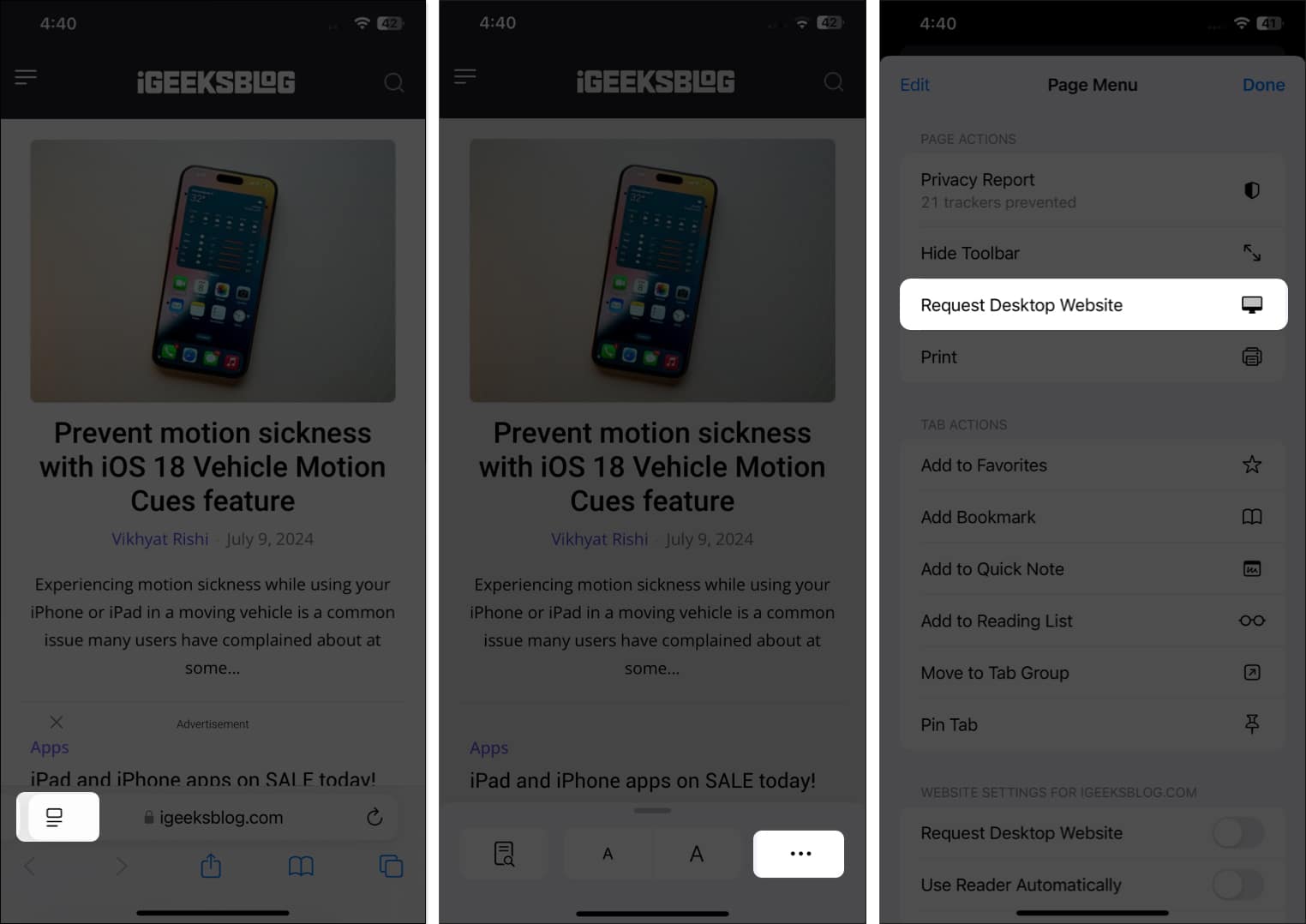
- Tap the Reader Mode button in the address bar.
- Here, tap the three-dot button in the bottom-right corner.
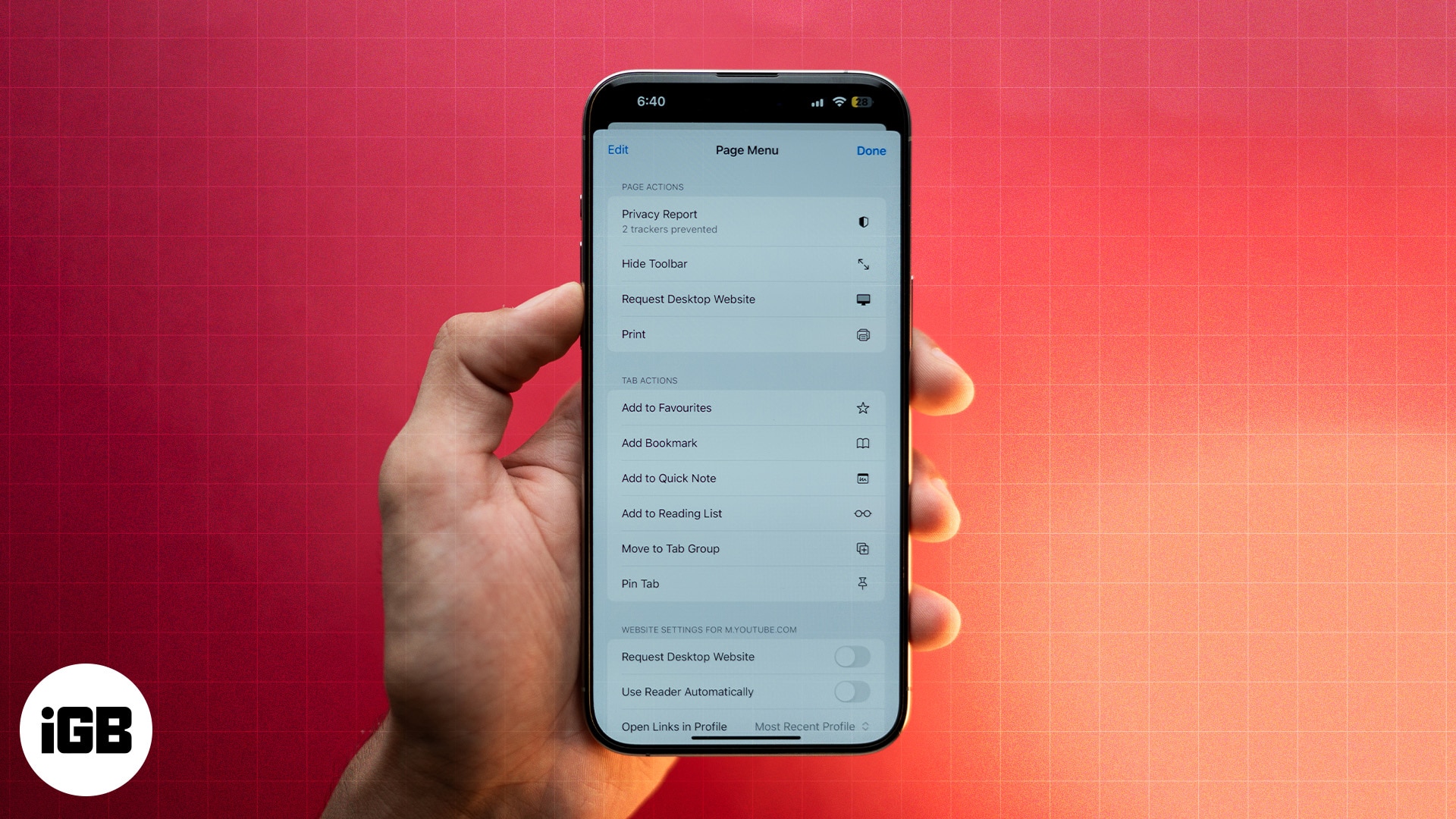
- Finally, tap Request Desktop Website under the Page Actions section.
On iOS 17, open the website, tap the Aa icon in the address bar, and select Request Desktop Website.
How to always open a desktop version of a website in Safari on an iPhone
While you can easily switch to the desktop version of a website in Safari, you can also set the particular website to always open in the desktop version on your iPhone by default. Here’s how:
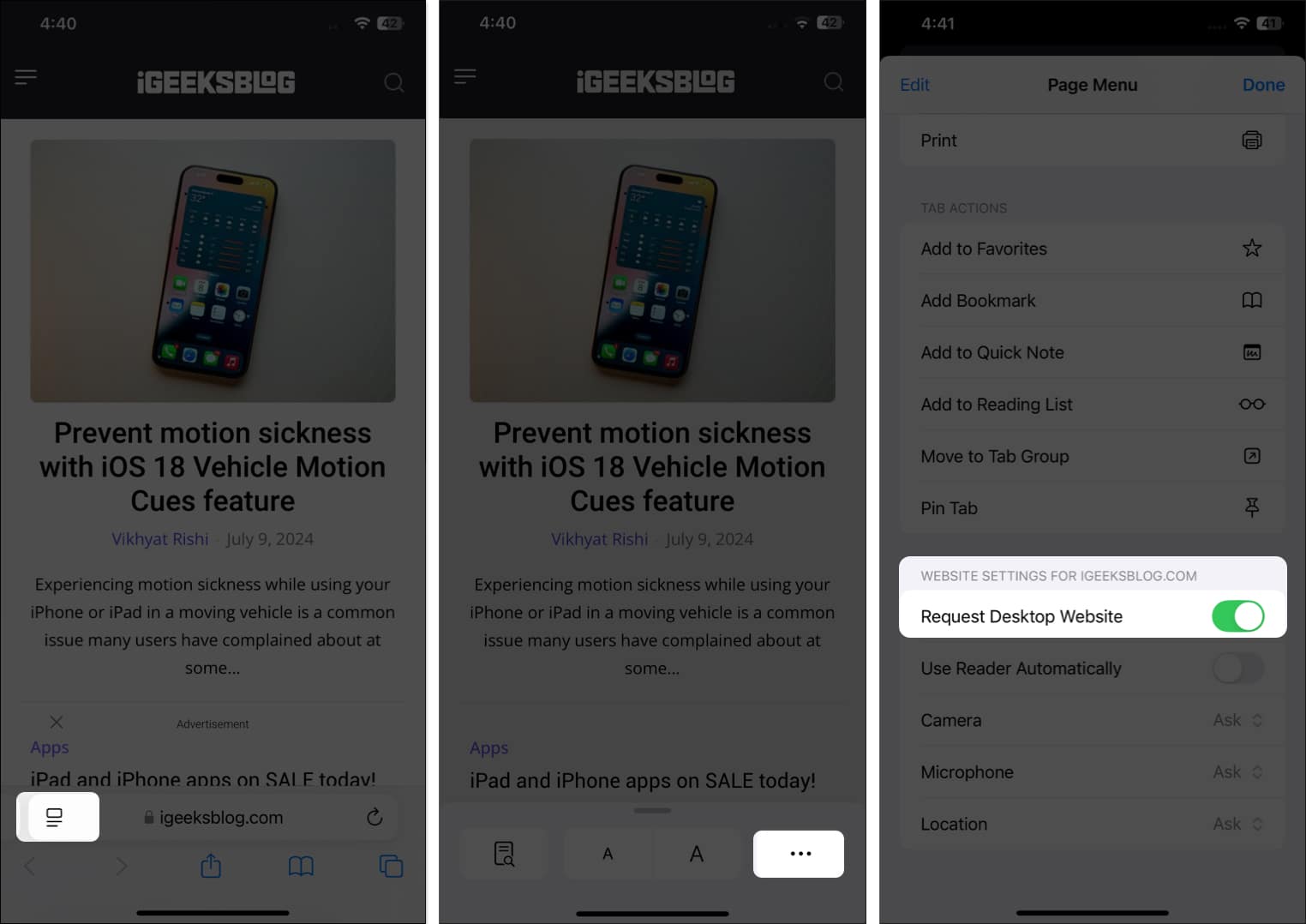
- With the website open, tap the Reader Mode button to the left of the address bar.
- Here, tap the three-dot button in the bottom-right corner.
- Scroll down on the subsequent menu and toggle on Request Desktop Website under the Website Settings section.
In iOS 17, tap on the Aa icon and select Website Settings. Then, turn on Request Desktop Website.
How to request a desktop site in Safari for all websites by default
If you’re tired of requesting the desktop site for each website, here’s a trick for you: You can enable the desktop site for all websites at once. Here’s what you need to do:
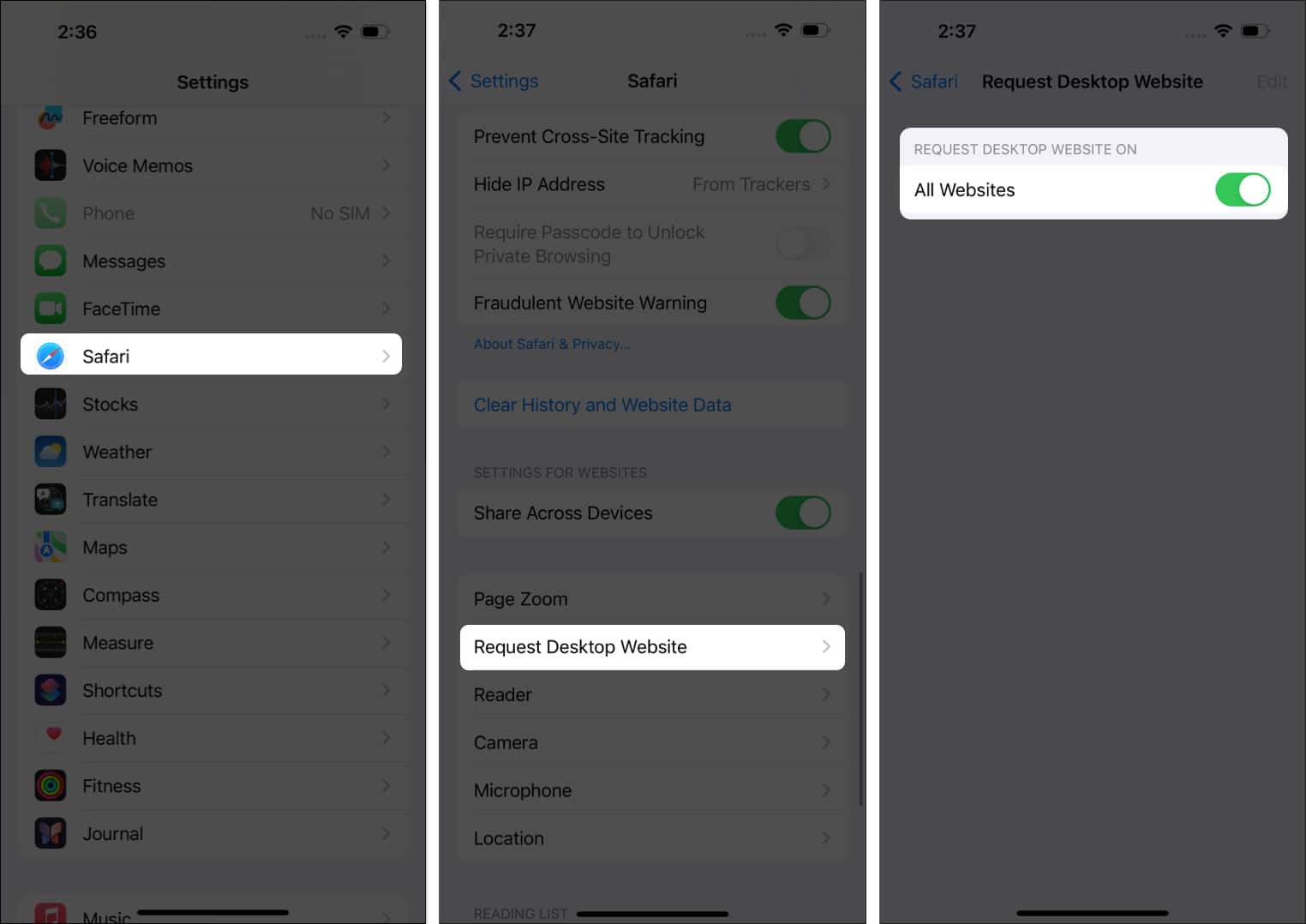
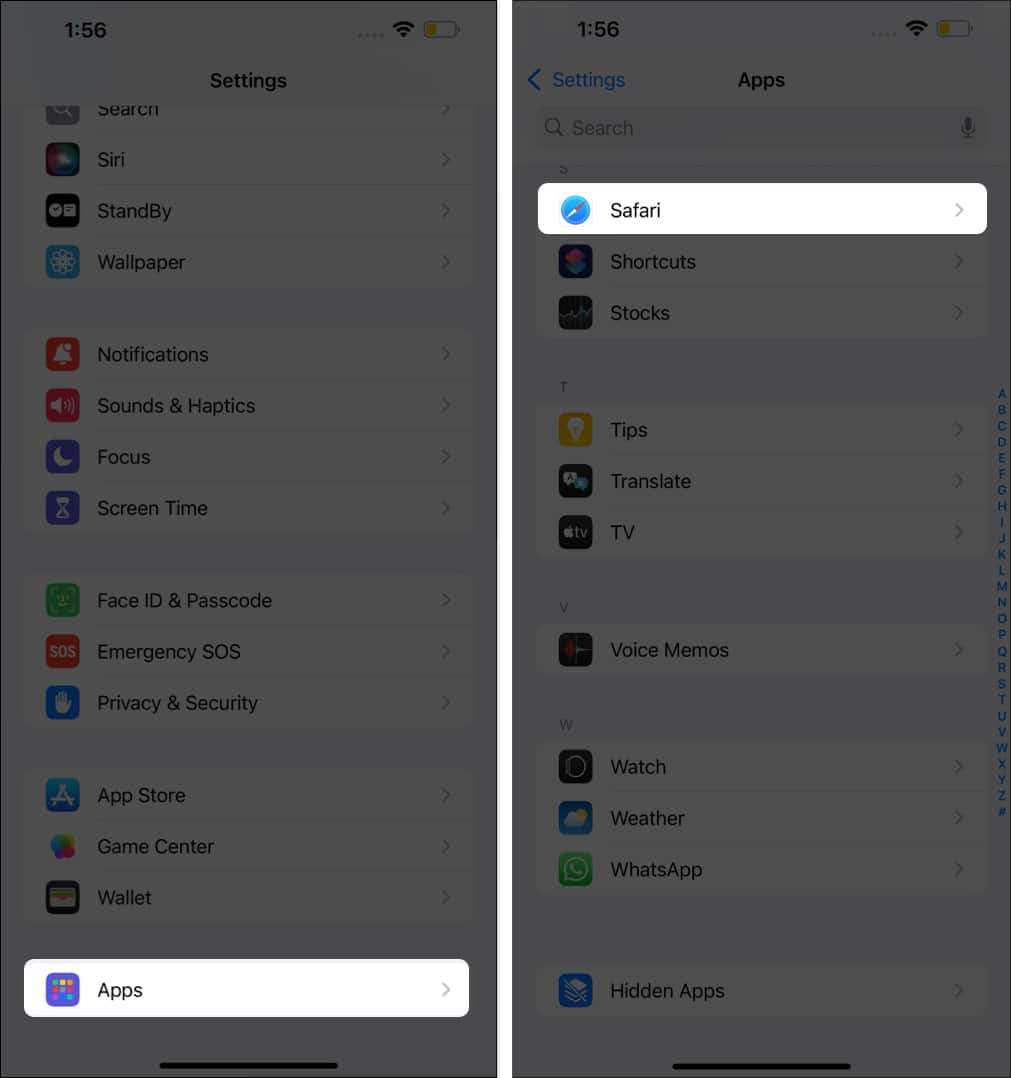
- Open Settings.
- Go to Apps and select Safari.
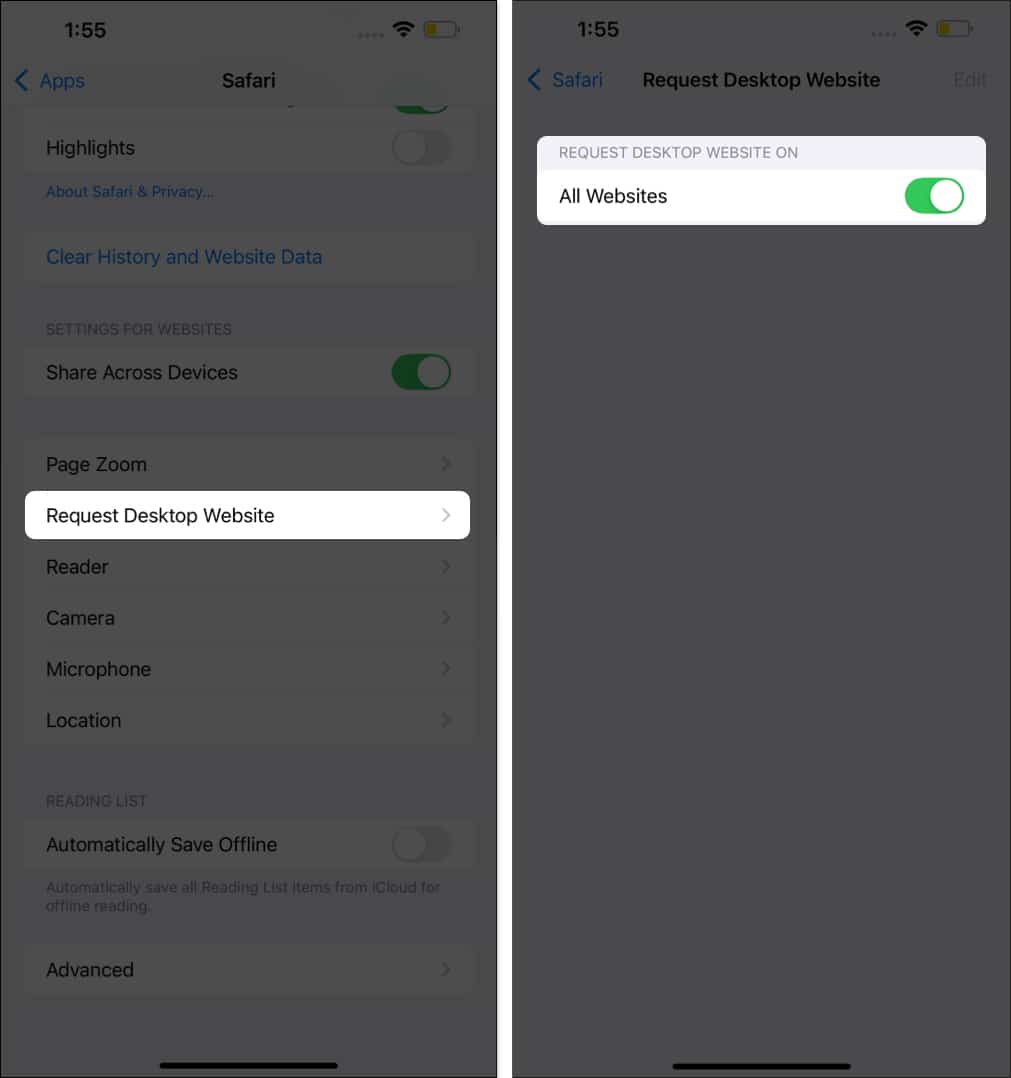
- Choose Request Desktop Website and then toggle on All Websites.
If you’re on iOS 17, do this instead. Go to Settings → Safari → Request Desktop Website, and toggle on All Websites.

How to switch back to the mobile version of a website in Safari on iPhone
Reverting to the mobile version of a website in Safari on an iPhone is as simple as switching to the desktop site in the first place.
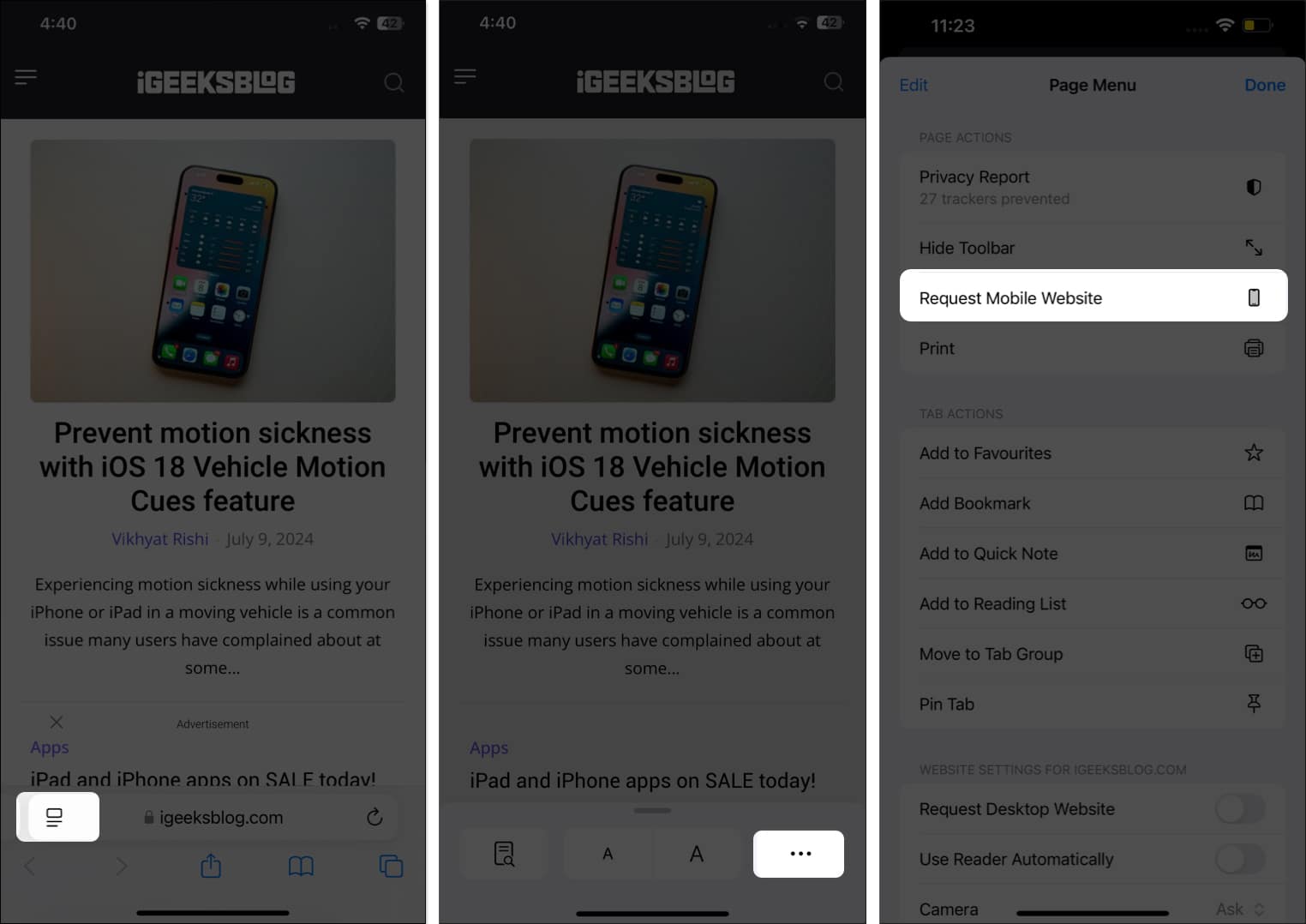
- With the website open in a Safari tab, tap the Reader mode button in the address bar.
- Tap the three-dot button that appears in the bottom-right corner.
- Locate and tap on Request Mobile Website.
On iOS 17, open the website, tap the Aa icon in the address bar, and select Request Mobile Website.
How to request a desktop site in Chrome on an iPhone
If, for some reason, you disabled or removed Safari on your iPhone, or simply prefer using Chrome over Safari, or you’ve set Chrome as your default browser, here’s how you can request a desktop site in Chrome browser on your iPhone.
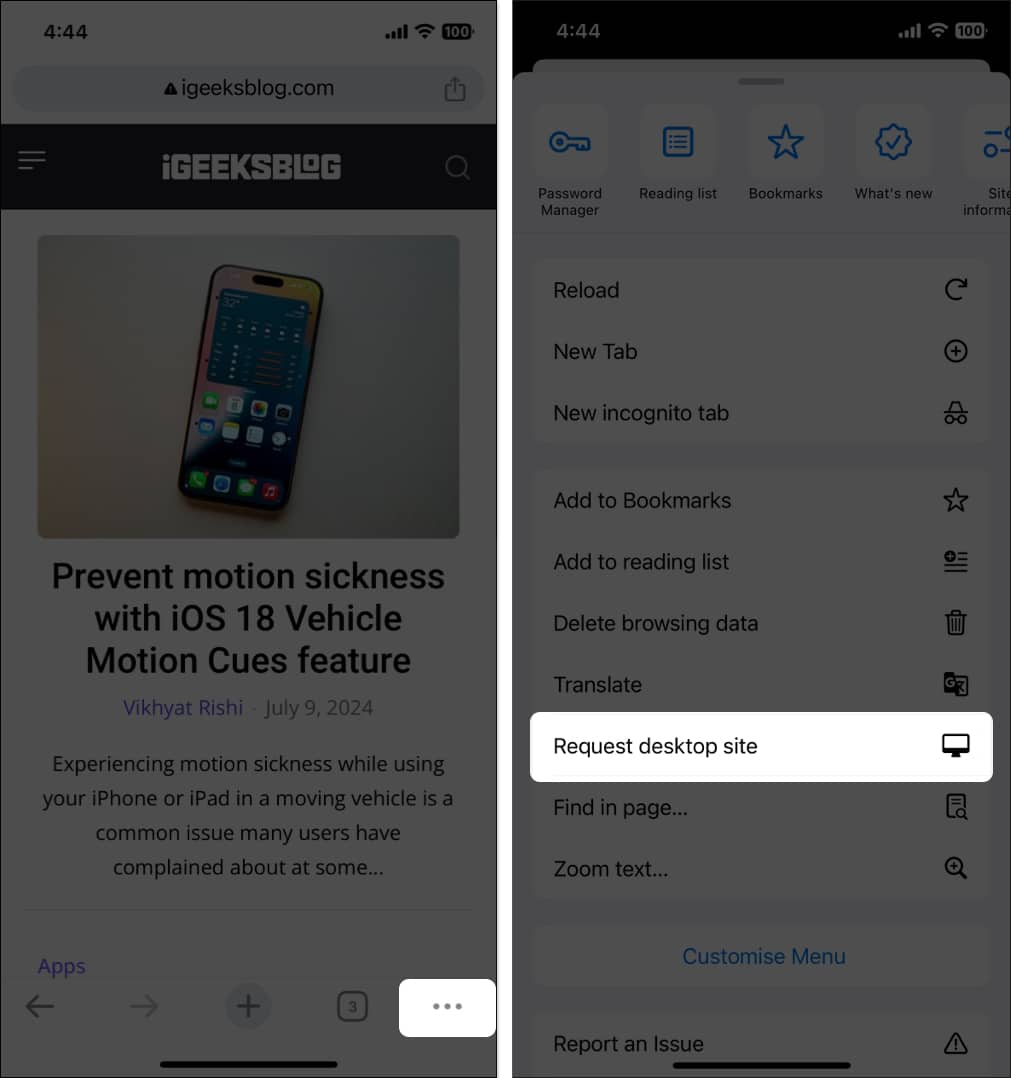
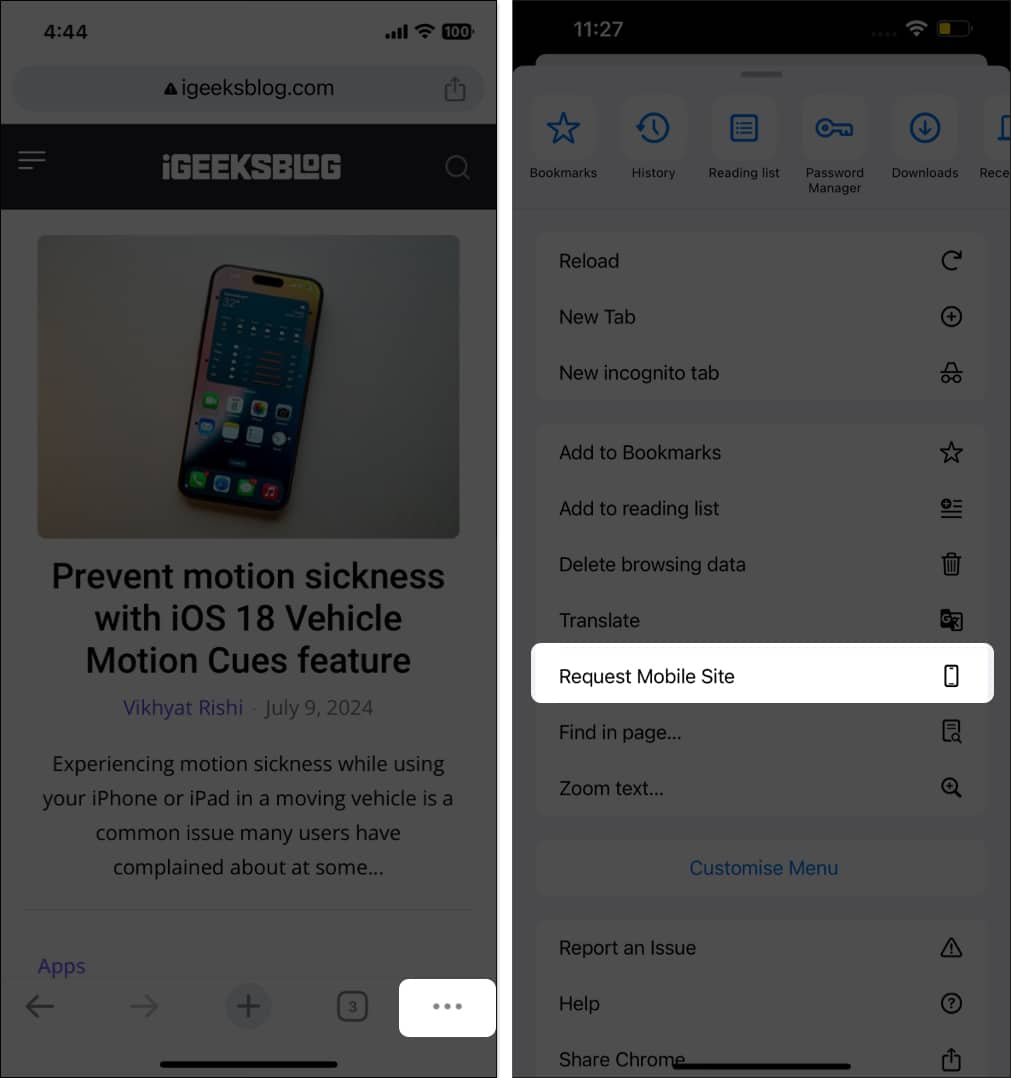
- Open the preferred website and tap the three-dot button in the bottom-right corner.
- Here, scroll down and tap on Request Desktop Site, and it will reload the webpage and open the desktop version.
- To switch back to the mobile site, simply tap the three-dot button again and select the Request Mobile Site option.
Signing off…
While working on a desktop site on an iPhone has its benefits, there are trade-offs, such as smaller text and button size, more mobile data consumption, slower loading time, and more associated with it. It’s important to consider these trade-offs before switching to the desktop site.
Do you prefer to use a mobile or desktop version of a website? Do share your thoughts in the comments.
Read more on Safari:
















Leave a Reply