Signature speaks volume of your brand, doesn’t it? There are many ways you can make it more impactful. And one of the coolest ways is to insert your brand link on it. Unfortunately, adding links in email signatures on iPhone and iPad is not a straightforward task. But it had never been easier before…
Apple’s Pages app can let you effortlessly insert a link on your signatures. Then, you can copy and paste them into your email. Wish to try out this trick? Here you go!
How to Add Links in Email Signatures on Your iPhone and iPad
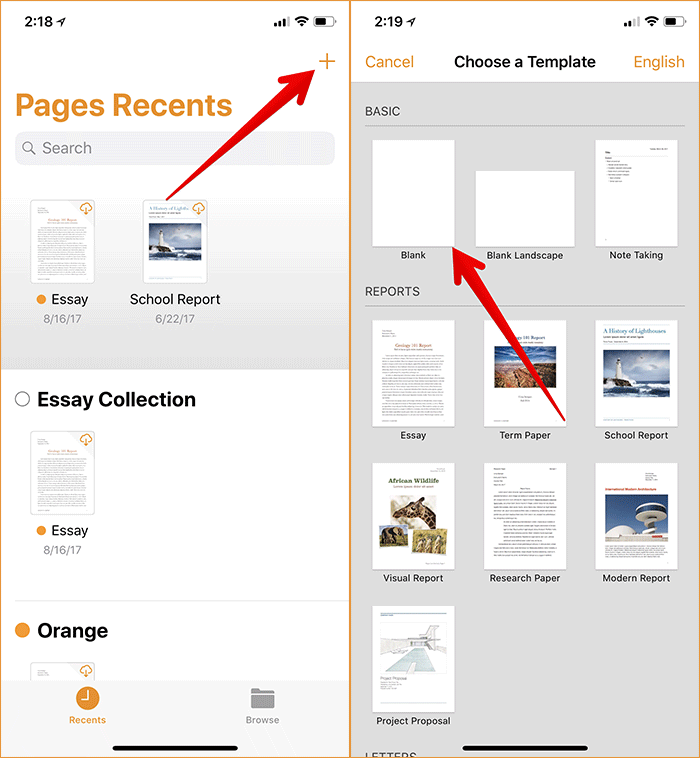
Step #1. First and foremost, download Pages on your iOS device. The app is available for free. Then, launch it.
Step #2. Now, select a blank page.

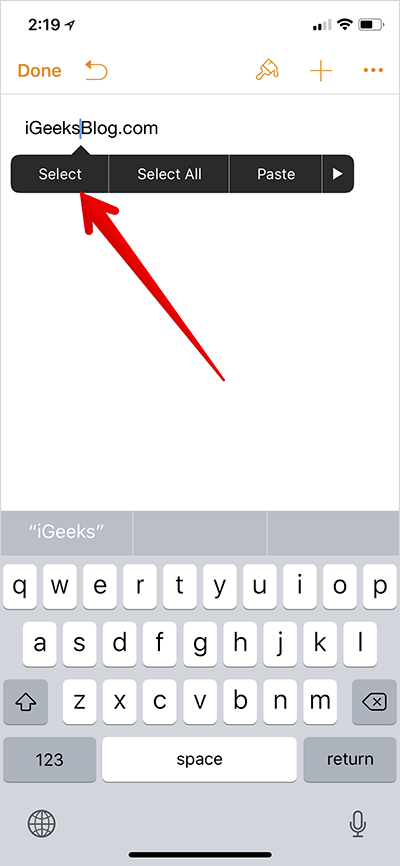
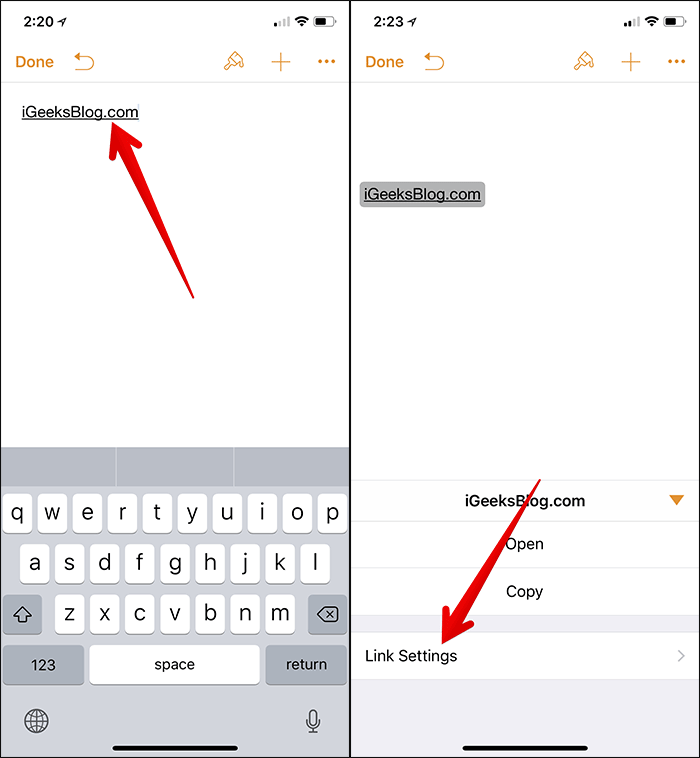
Step #3. Next, you need to type in the signature you wish to add. Then, touch and hold it → Next up, a popup window will show up, tap on Select.

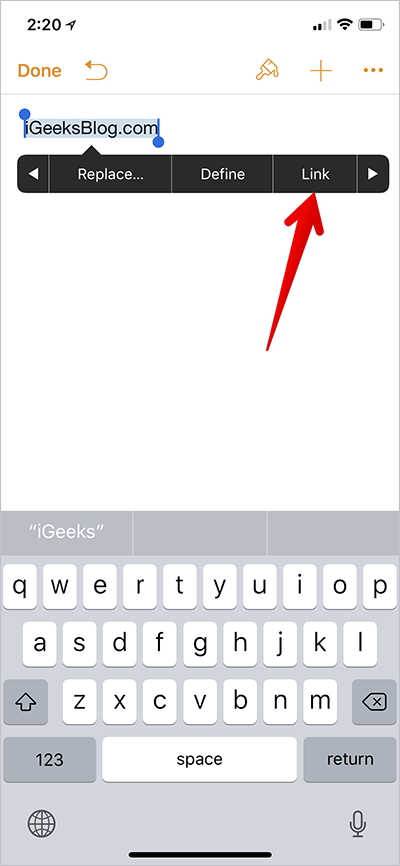
Step #4. Tap on the tiny arrow on the far right to show up Link option → tap on Link in the popup.

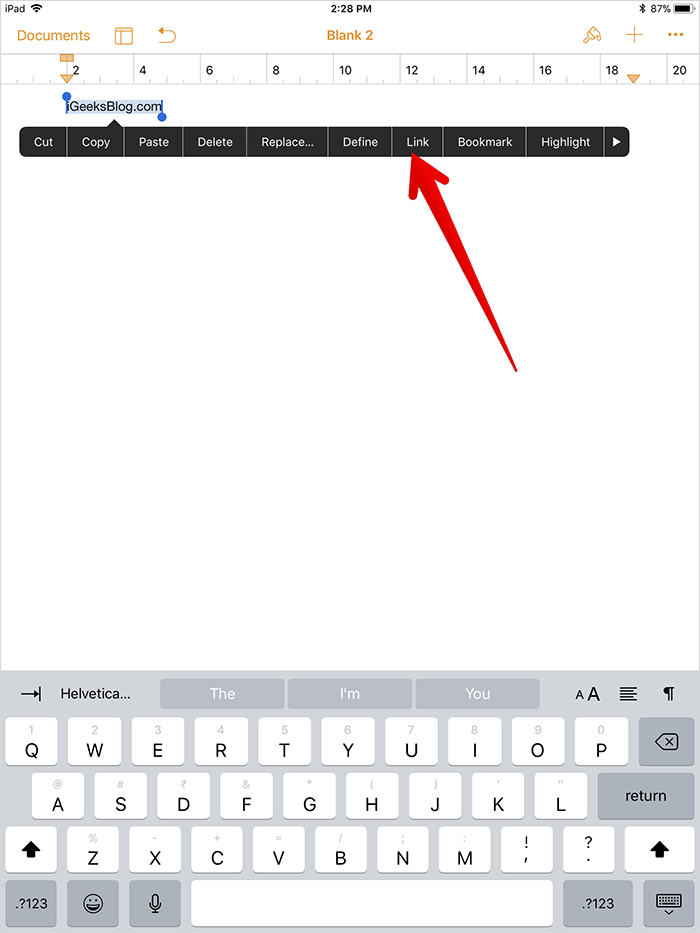
Note: On your iPad, you will have to tap Link option.

Step #5. Now, you need to enter the link tap on Done to confirm.
You can edit the link settings by tapping on the link text.

That’s it!
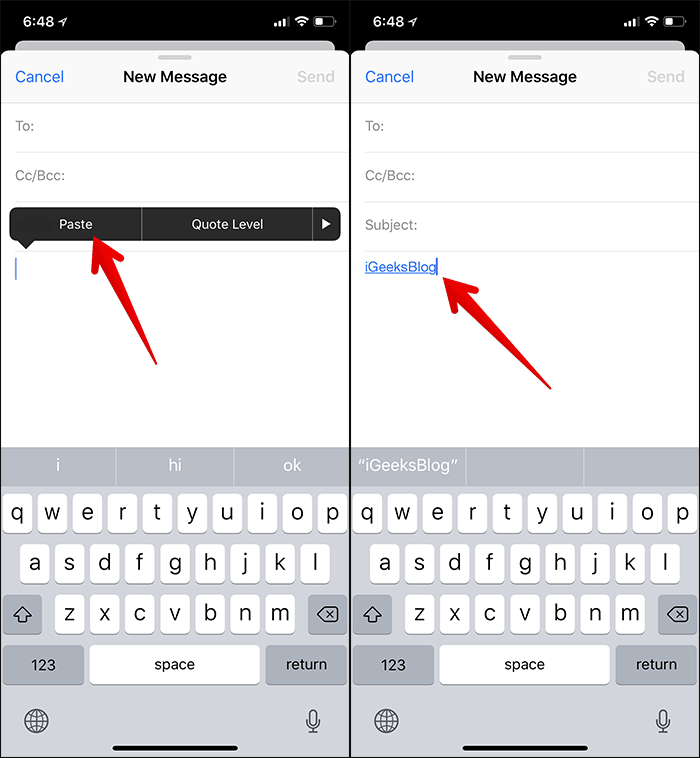
You have successfully added the link to your signature. Now, you can open the email app, compose an email and copy/paste the signature. Then, send the email as usual.

Over to You
Have any question? Would like to know that down below in the comments.
In meantime, you may like to read:









Leave a Reply