What you need to know:
- To inspect elements on Safari: Open Safari → Right-click the webpage → click Inspect Element; Open Safari → tap the trackpad with two fingers.
- The shortcut to open Inspect Element in Safari and Chrome is Option + Command + I.
Are you just starting as a front-end developer? Inspect Element is an essential component for every UI engineer to test and alter the HTML or CSS content. While the Firefox and Chrome browsers have a straightforward method, the method is complicated if you’re using Safari on Mac.
Moreover, I’m not giving you any ideas, but you can also use the Inspect Element feature to mess with your friends by changing the prices of certain goods or adding texts to webpages, etc. Read along to learn how to use the Inspect Element feature and more about it.
What is inspect element?
Inspect Element allows users to access developer tools embedded in web browsers. These tools allow them to view or edit the HTML and CSS source code in which a webpage is written.
You can view the changes made to the code in real-time on the web pages; however, the inspect element changes are temporary and will not be reflected anywhere other than on your web browser. Its primary purpose is to give you an idea of how changes made to the code will affect the webpage.
How to inspect elements on a Mac
The Inspect Element feature is not available by default on Mac if you’re using the Safari browser. Other browsers like Chrome and Firefox have simpler procedures in comparison. If you were looking for a reason to switch your default browser, now would be the right time.
Here’s how to do it on different browsers:
View source code in Safari on Mac
Before you can Inspect Element/ Source Code on Mac, you must change a few settings and turn on the Developer menu in Safari. Here’s how to do it;
- Open Safari browser.
- Click Safari at the top left → select Preferences.
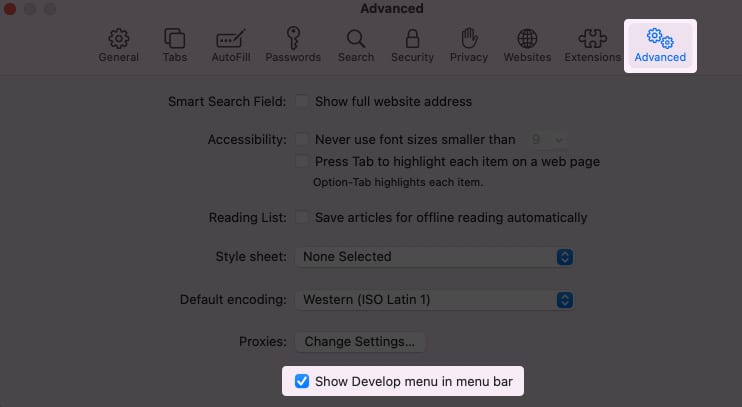
- Click Advanced.
- Select the Show Develop menu in menu bar checkbox.

Now that you’ve turned on the Develop menu, here’s how to inspect elements on Safari:
- Open Safari.
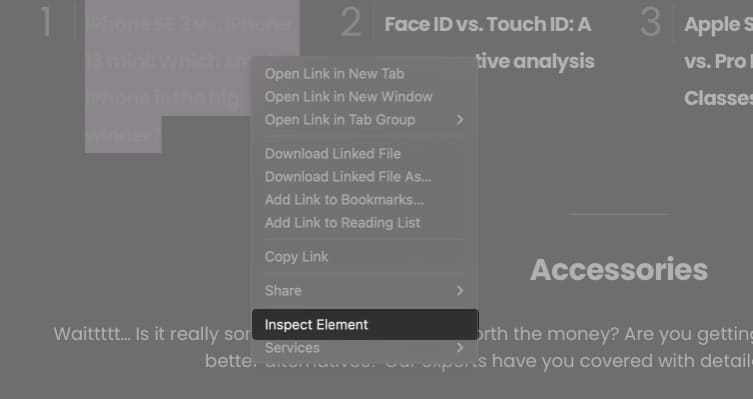
- Right-click the webpage.
- Click Inspect Element.
- Optional: You can tap the trackpad with two fingers.

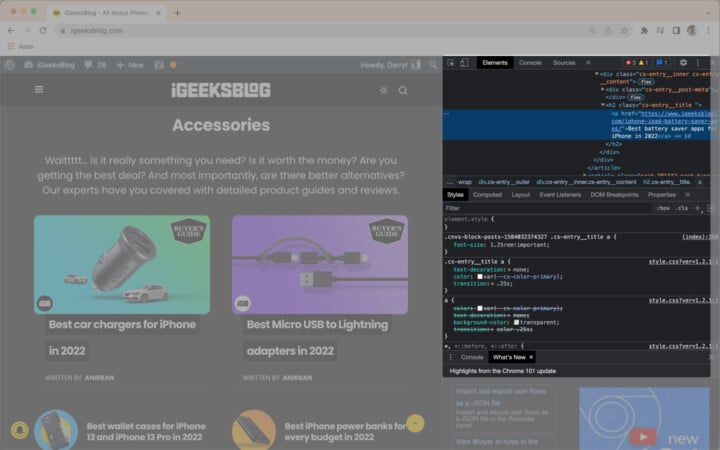
You can now view the source code of the website!
Inspect element in Chrome on Mac
Using Inspect Element on Chrome does not come with complications. Here’s how it works:
- Open the Chrome browser.
- Right-click or tap the trackpad with two fingers.
That’s it! You can now view the website’s source code on the right. You can follow the same steps to inspect elements on Firefox.

How to change the text using Inspect Element
Now that you’re well-versed with how to open the Inspect Element tool on your Mac in Safari and Chrome, here’s how you can change the text using it.
- Open Safari/Chrome browser.
- Right-click or tap the trackpad with two fingers when you want to inspect the text.
- In the source code, replace the original text with the text you want to add.
You can see the results reflected in real-time. Note that these changes are temporary and do not permanently impact the web page!
FAQ’s
The shortcut to open Inspect Element on Mac in Safari and Chrome is Option + Command + I.
While it is legal to view the source code of any website, you need to take the necessary permissions from the website owner if you intend on using it.
No. You cannot disable the Inspect Element tool in browsers. There are some workarounds but you cannot turn off the Inspect Element tool entirely.
If the password you entered is hidden and you want to view it, right-click the password box → select Inspect Element → look for type=u0022passwordu0022 and replace the password with text. The hidden password will be visible now.
To view the source code in Safari on Mac, you must enable the Develop menu. Simply follow the steps shown above. Once your turn it on, the Inspect Element option will be visible.
Read more:

