We all have some frequently visited websites stored in our favorites or tabs that have been open since the dawn of time. But don’t those extra steps of opening the browser, looking for the website, and then accessing it get cumbersome at times? Well, now you can add a website to your iPhone home screen like apps.
This helps save battery, and it gives you the option to bookmark an essential piece of content to refer back to later. I have two neat little tricks for you. So let’s get started with this time-saving hack.
- How to create a website shortcut on your iPhone Home Screen
- Add a website icon to the iPhone Home Screen using the Shortcuts
How to create a website shortcut on your iPhone Home Screen
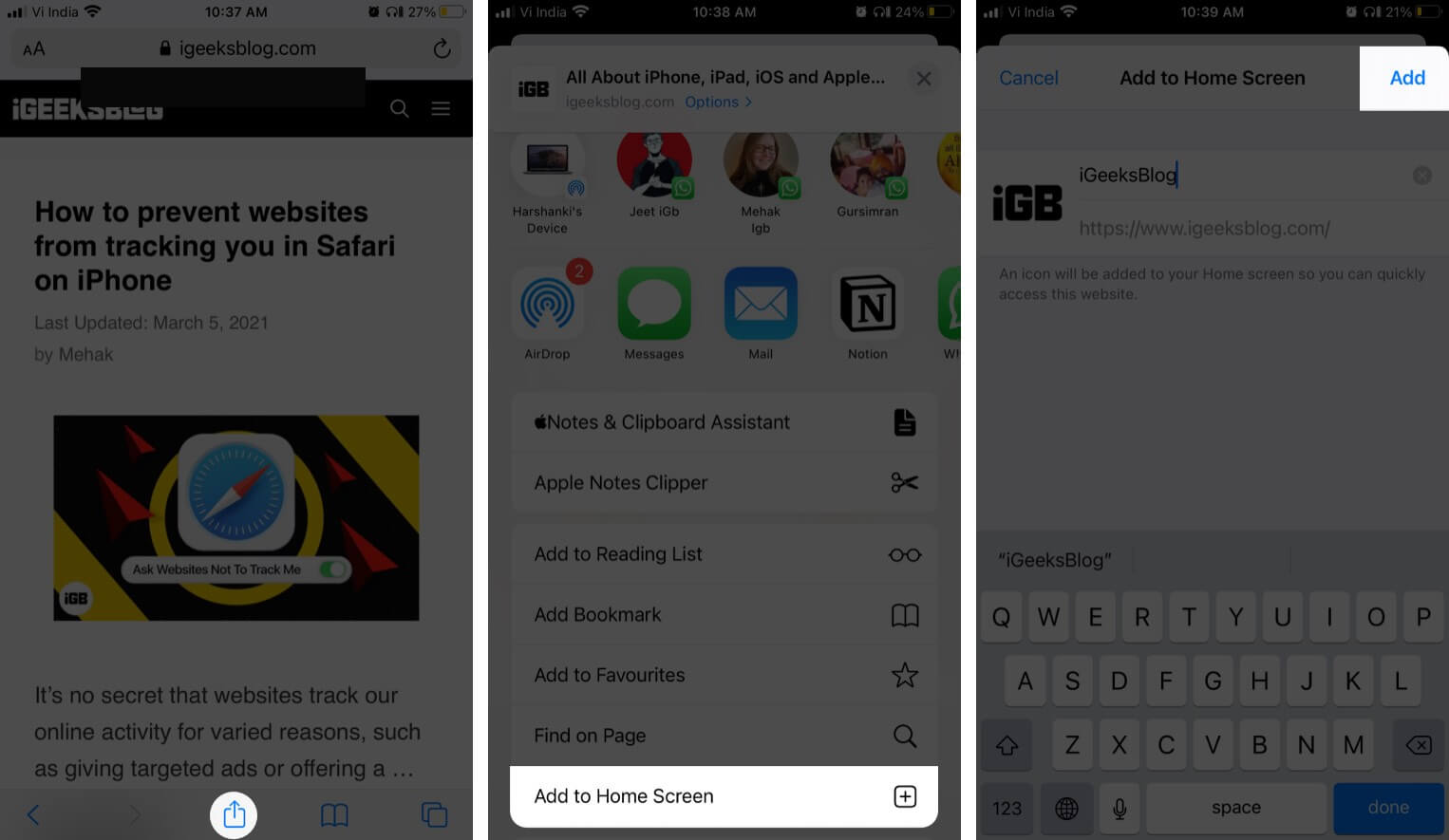
- Launch Safari on your iOS device.
- Go to the website you want to save to your home screen.
- Tap the Share icon.
- Select Add to Home Screen.
- On this page, give a desired name to the website and tap Add to make a Home Screen shortcut.

And that’s it! It’ll create a Home screen shortcut, which you can tap to visit the website anytime. However, this trick only works with Safari; what if you’re a Google Chrome lover? Try out the next hack
Add a website icon to the iPhone Home Screen using the Shortcuts
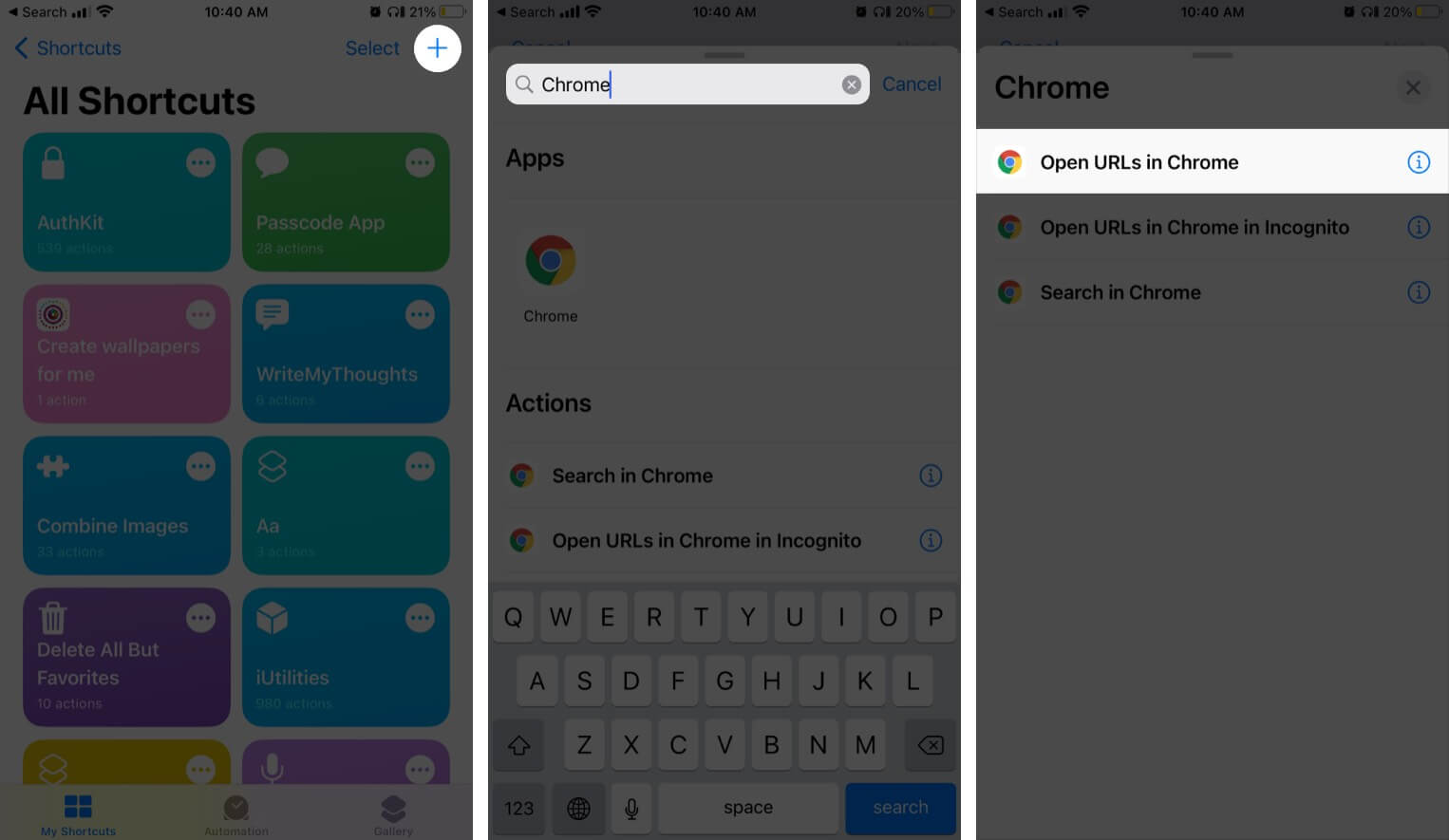
- Launch Shortcuts and tap + at the top right.
- Tap + Add Action and search for Safari/Chrome at the top bar.
- From the whole list of Chrome/Safari shortcuts, select Open URLs in Chrome.

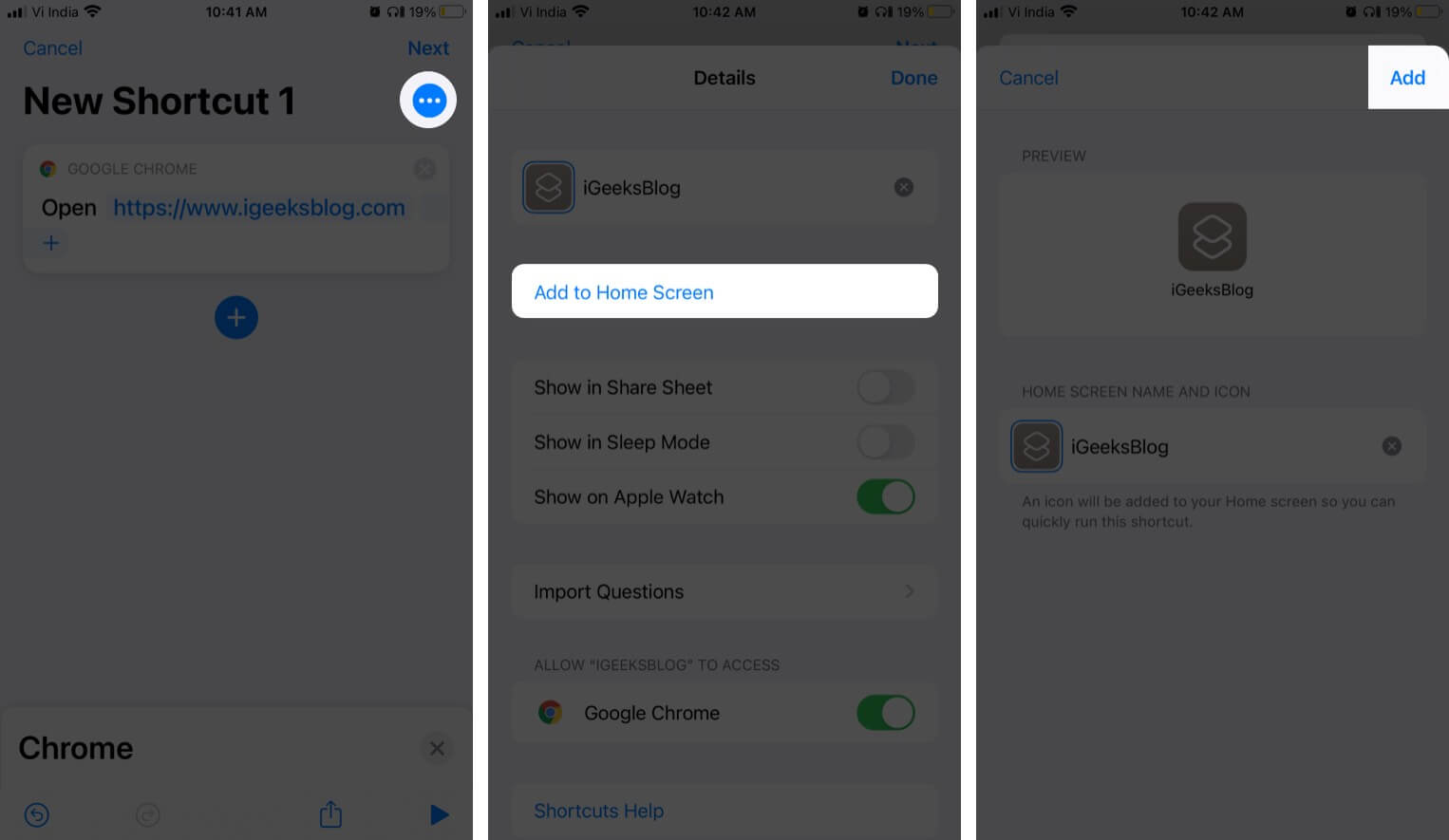
- Here, tap URL and type in or paste the website link.
- Tap the three-dotted icons to name the shortcut & add an icon.
- Next, select Add to Home Screen and tap Add again to confirm the action.

Again, all you have to do is tap the newly made icon to visit the website.
To delete website shortcuts from Home Screen, Simply touch and hold on to the shortcut icon. Now tap Delete Bookmark/Shortcut.
If you’re using the shortcut method, remember to delete it from the Shortcuts app as well. Tap Select, choose, and Delete.
You may also like to read:
- How to Add or Delete Favorites in Safari in iPhone
- How to Delete Apps on iPhone or iPad
- 3 Easiest Ways to Share Your Shortcuts on iPhone and iPad
- How to create Safari web apps in macOS Sonoma
🗣️ Our site is supported by our readers like you. When you purchase through our links, we earn a small commission. Read Disclaimer.